はじめに
Webアプリを作っていく中でどうしてもオリジナルのアイコンが必要になるときってありませんか?そんなとき、ちょっとしたデザインであれば手軽に作れる方法があると結構便利ですよね。
アイコンを作る方法は様々あると思いますが、私はいつもInkscapeというフリーのツールを使っています。今回はこのツールでお手軽にアイコンを作る方法を紹介したいと思います。
こんなアイコン
⇩png形式のこんなアイコンを作ってみます。

Inkscape とは
まずは Inkscape(インクスケープと発音します) とはどんなソフトなのか? ですが、一言で言うとOSSのベクトル画像編集ソフトです。
詳しくはこちらInkscape - Wikipedia
インストールの方法や画面の構成など、詳しく解説しているサイトが豊富にありますので検索してみてください。
特に以降の記述ではツールボックス、ツールコントロール、メニューバーなど画面の構成要素が登場しますので簡単な画面構成を掲載しておきます。より詳しい内容は「Inkscape 画面構成」などのキーワードで検索してみたください。豊富な情報がゲットできると思います。

図を描く
それでは実際に図を描いてみましょう。
四角形を描き、縦横比を固定してpxでサイズ調整します。
ツールボックスの を選択しキャンバス上でマウスをドラッグ&ドロップして四角形を描画します。
を選択しキャンバス上でマウスをドラッグ&ドロップして四角形を描画します。
ツールボックスの を選択し、上で描画したキャンバス上の四角形を選択します。
を選択し、上で描画したキャンバス上の四角形を選択します。
ツールコントロールの鍵アイコンを閉じた状態にし、単位をpxに合わせサイズ(ひとまず26pxくらい)を指定します。 ⇩こんな感じです

四角形の塗りと枠線を設定します。
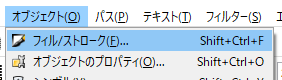
メニューバーからオブジェクト=>フィル/ストロークを選択します。

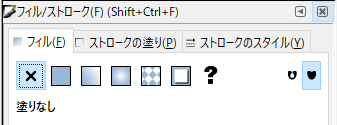
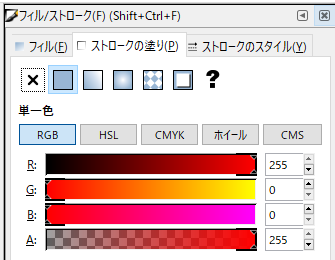
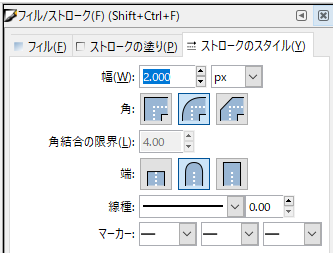
フィル/ストロークのダイアログでフィルの塗り、ストロークの塗り、ストロークのスタイルをそれぞれ以下の様に設定します。



ここまでで一番外枠の四角形が描けたかと思います。
- 円と丸を描く
次は、四角形の中の円と丸です。
ツールボックスの を選択しキャンバス上に円を描きます。
を選択しキャンバス上に円を描きます。
四角形のときと同じくツールコントロールで単位をpxに合わせ鍵アイコンを閉じて縦横比を固定しサイズを合わせます(外側の円は18px、内側の円は8pxくらい)。
フィル/ストロークで塗りと枠線のスタイルと設定します。外側の円はフィルなしでストロークの塗りは赤、スタイルで幅を2pxくらいに設定。内側の円はフィルで赤を設定。
これでアイコンの原型が出来上がりました。最後は画像データのエキスポートです。
PNGでエキスポート
PNGでエキスポートする前にオブジェクトをグループ化し、一つのオブジェクトとしてまとめておくと扱いやすくなります。
上で描いた四角形、円、丸を全部選択し、コンテキストメニューからグループ化を選択します。

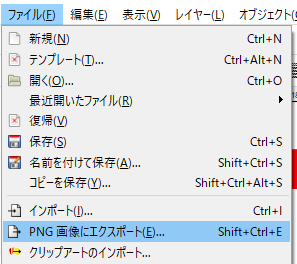
グループ化したら、後はメニューバーからファイル=>PNG画像にエクスポートを選択します。

キャンバス上の出力対象オブジェクトを選択、PNG画像にエクスポートのダイアログで出力先のパス、出力サイズを指定しエキスポートを実行します。

これでpng形式のアイコンデータが出来上がります。
出来上がり
無事にアイコンの画像データができましたでしょうか?
本記事と合わせて以下の記事も一読いただけると効果アップと思います。
最後まで読んでくださりありがとうございます。何かのお役に立てたならエンジニア冥利に尽きます。